Yesterday, I needed a
Composer component for use in my PrestaShop application (I could have used sFTP in PHP in a number of different ways, but after reading the excellent book
Modern PHP, I of course wanted a Composer solution to my problem). From reading the
PrestaShop Developer's Blog, I knew that version 1.7.x will have Composer
integrated into the program, so I needed to set it up in such a way as to avoid future problems.
To do this, I created a "composer" folder deep within my shop (but available from everywhere in case I needed future components), along with a "composer/vendor" folder. I created a composer/composer.json file that looked like this...
I then set up
Composer support in PHPStorm, chose Tools->Composer->Add Composer Dependency, and installed the phpseclib/phpseclib 2.0.0 package. PHPStorm think of everything ;->
My code was then able to use the phpseclib by requiring {full path}/composer/vendor/autoload.php, and creating a new \phpseclib\Net\SFTP class. From there, things just worked.
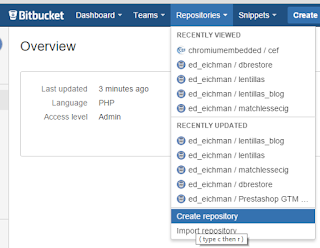
I then added the composer/vendor folder to .gitignore (as recommended by getcomposer.org), and added, committed, and pushed composer.json and composer.lock (whether to add composer.lock or not is a controversial issue... YMMV).
After reading these two excellent articles, it's clear that composer.lock SHOULD be added to git for my circumstances.
On my Linux server, I pulled the latest code. I found that Composer was already installed, so I navigated to the new /composer directory, and ran
sudo composer update install (update when you have not checked in composer.lock, install when you have. Install obeys composer.lock). My new package was added to the Linux server, and the code worked out of the box.
For efficiency, I may decide to adapt this in PrestaShop 1.7.x, but I believe I will be able to use this as-is in future PrestaShop versions if needed.
Tired of using an old SwiftMailer version in PrestaShop? Want to get
better logging? What easier
date time handling? With Composer and it's
packages, you've got it, plus a lot more.
 ¡¡LentillasSi ya está aquí!!
¡¡LentillasSi ya está aquí!!